I also added a special carousel to compensate for cutting down on “Recommended” — a list of categories that the user is following, determined in the onboarding process.
Here’s a working demo of the new “Featured” page:
Not shown: a Free To Audit section
The scroll-down above gives you a sneak peak of some sections I’ve broken the page up into.
First, there’s Most Popular:

Popular courses aren’t necessarily what users are looking for immediately, but might pique their interest whilst browsing.
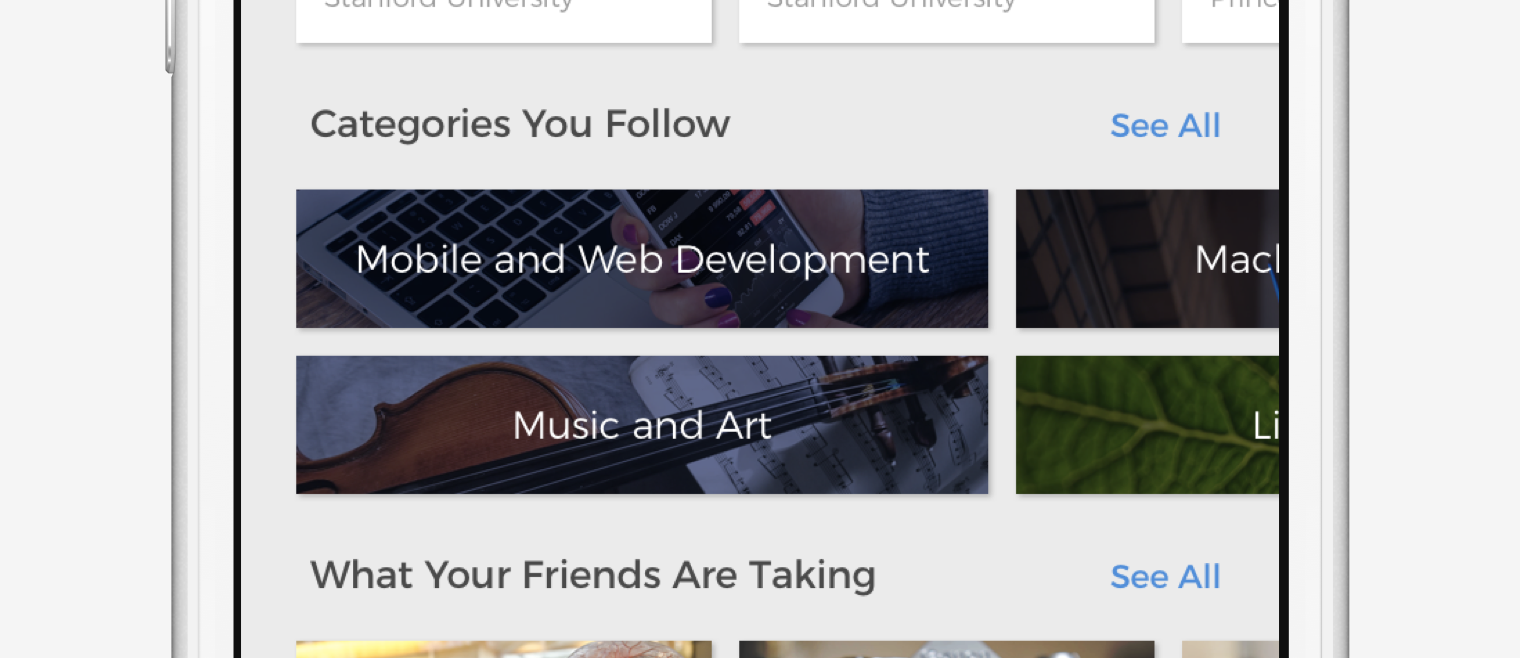
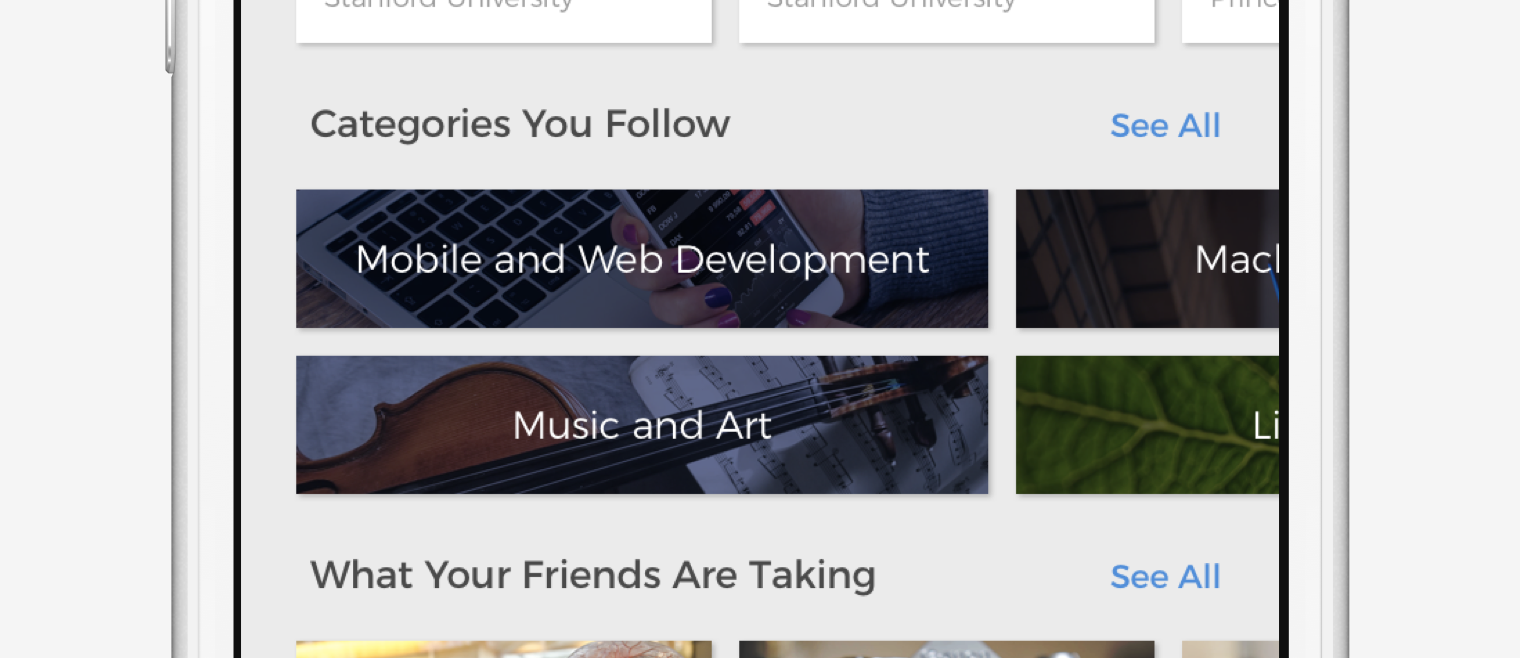
This is followed by Categories You Follow as a way to break up the otherwise monotonous grid.

Unlike “Recommended” and “Discover”, Categories You Follow gives users more power to scroll through genres without the tedium of having to browse the actual courses.

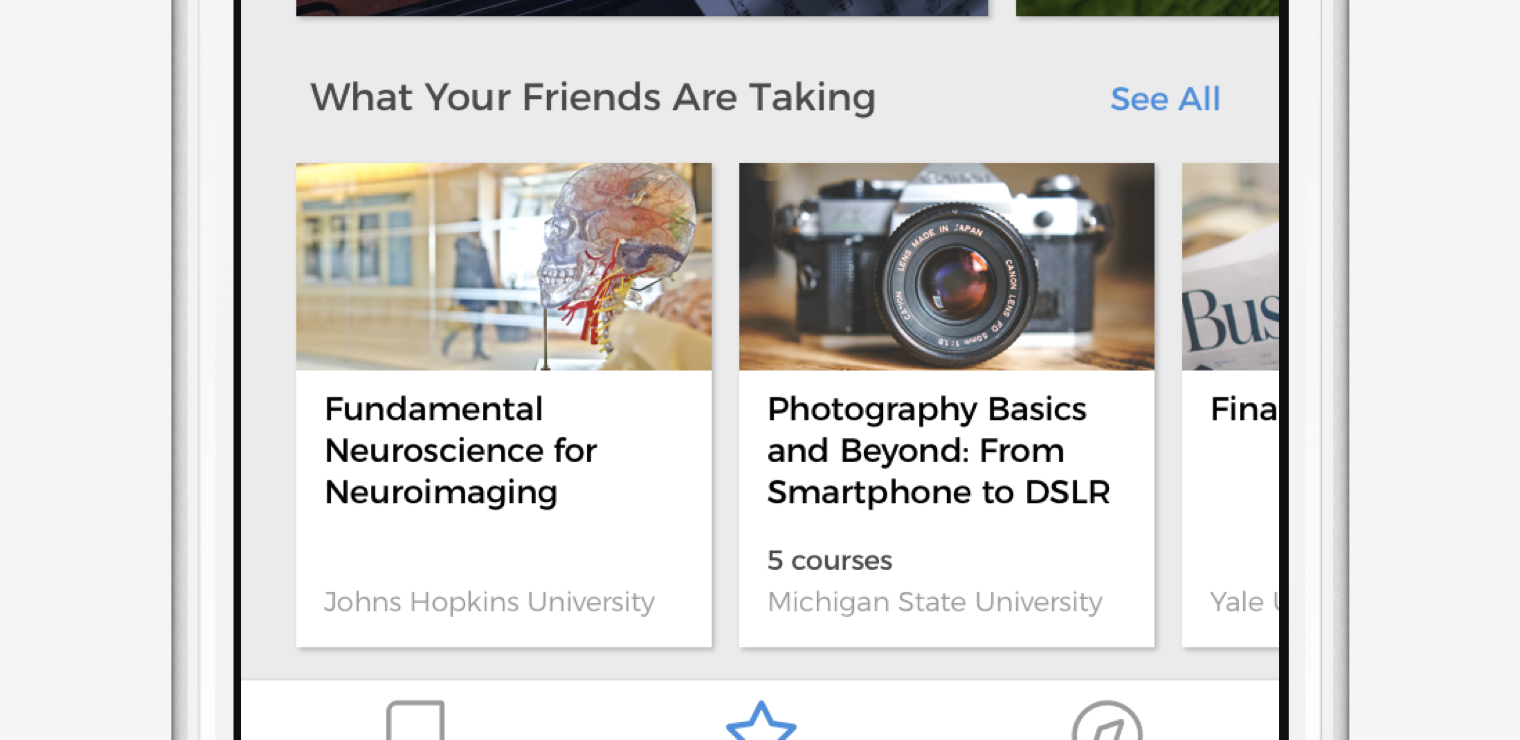
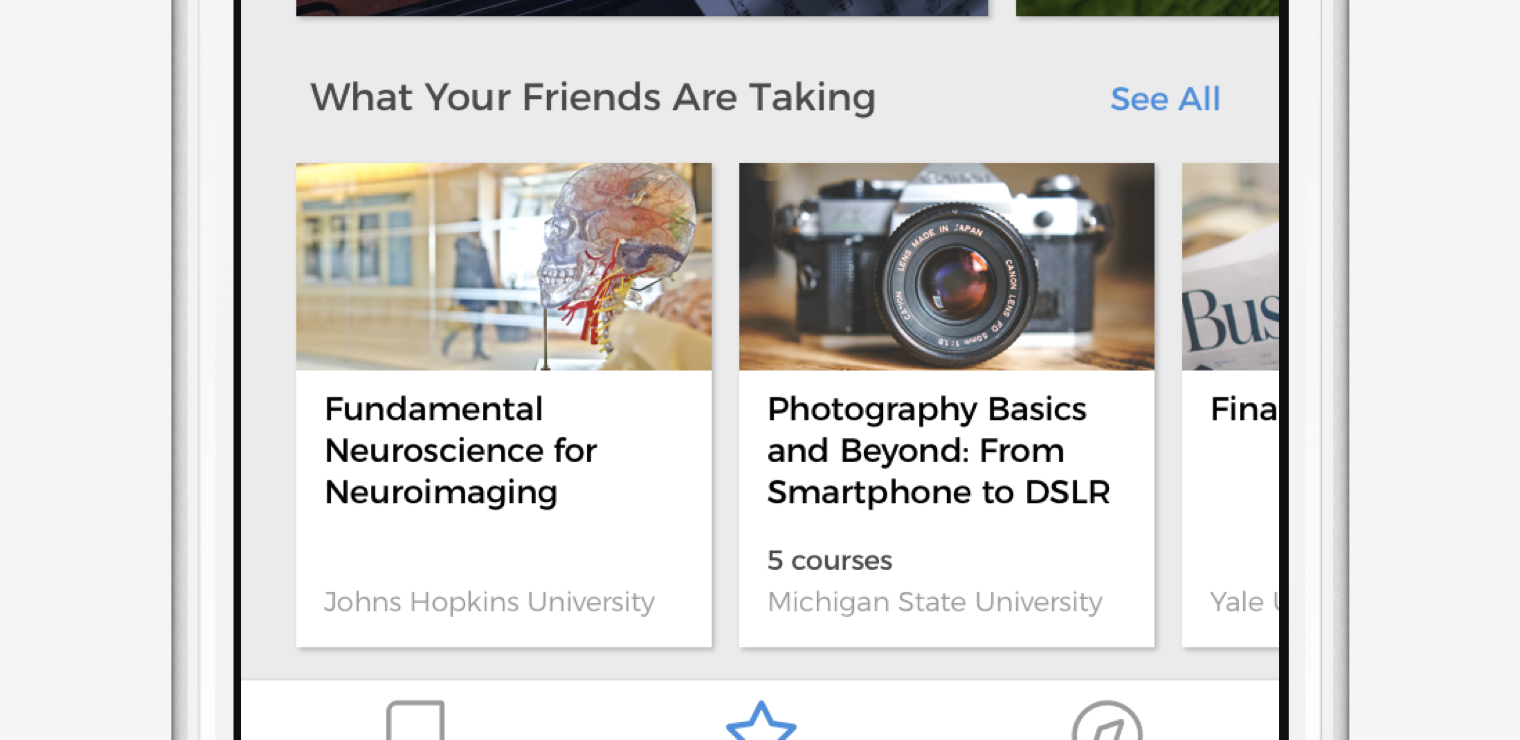
Then there’s this. Certainly my most ambitious proposal in terms of backend development, What Your Friends Are Taking puts the Facebook/Google login buttons to use. Coursera could certainly recommend courses to you based on what your friends and contacts are taking, adding an exciting possibility of enrolling in courses alongside people you know.
When you can take courses with friends, online learning becomes more and more like a real classroom.
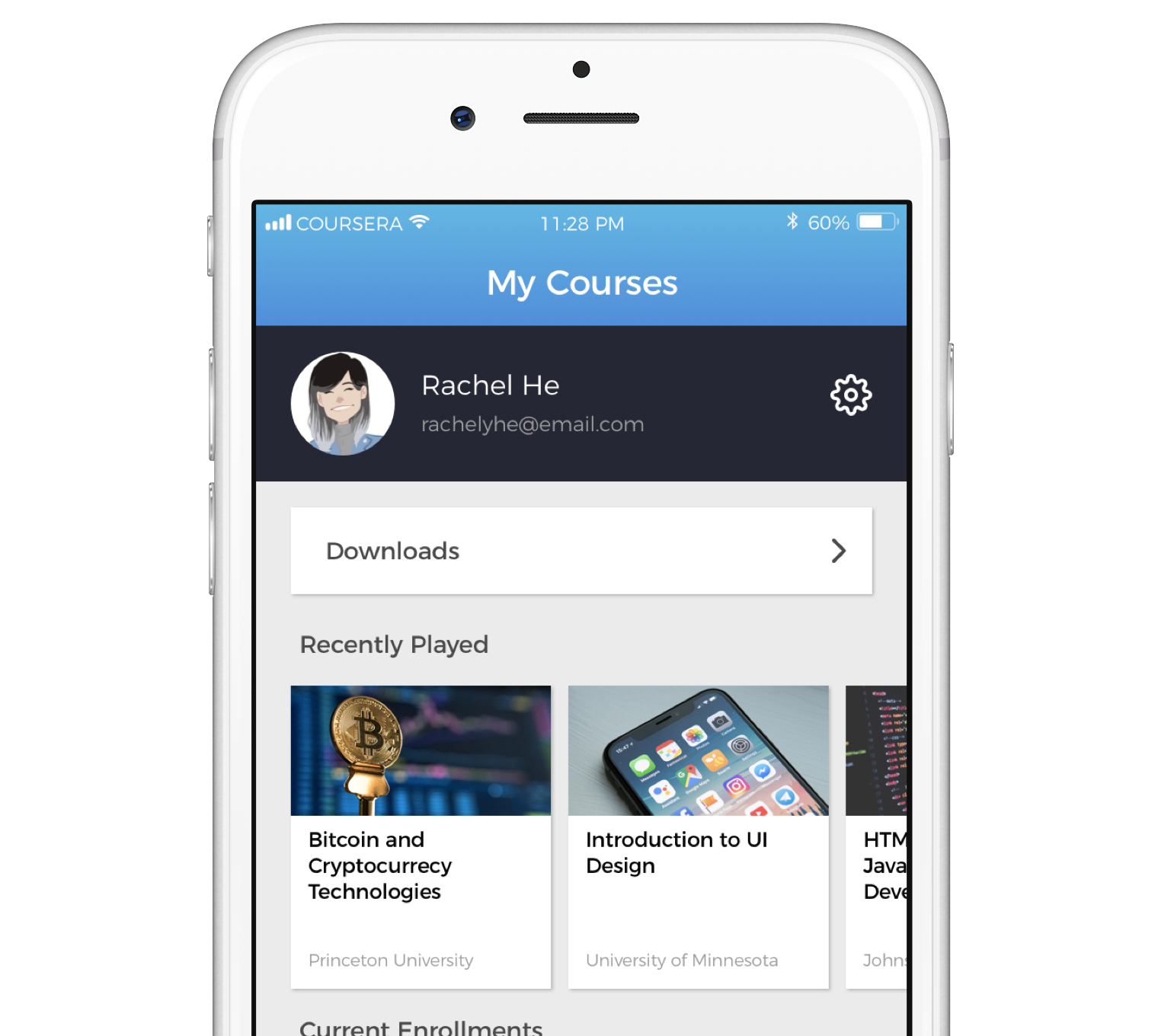
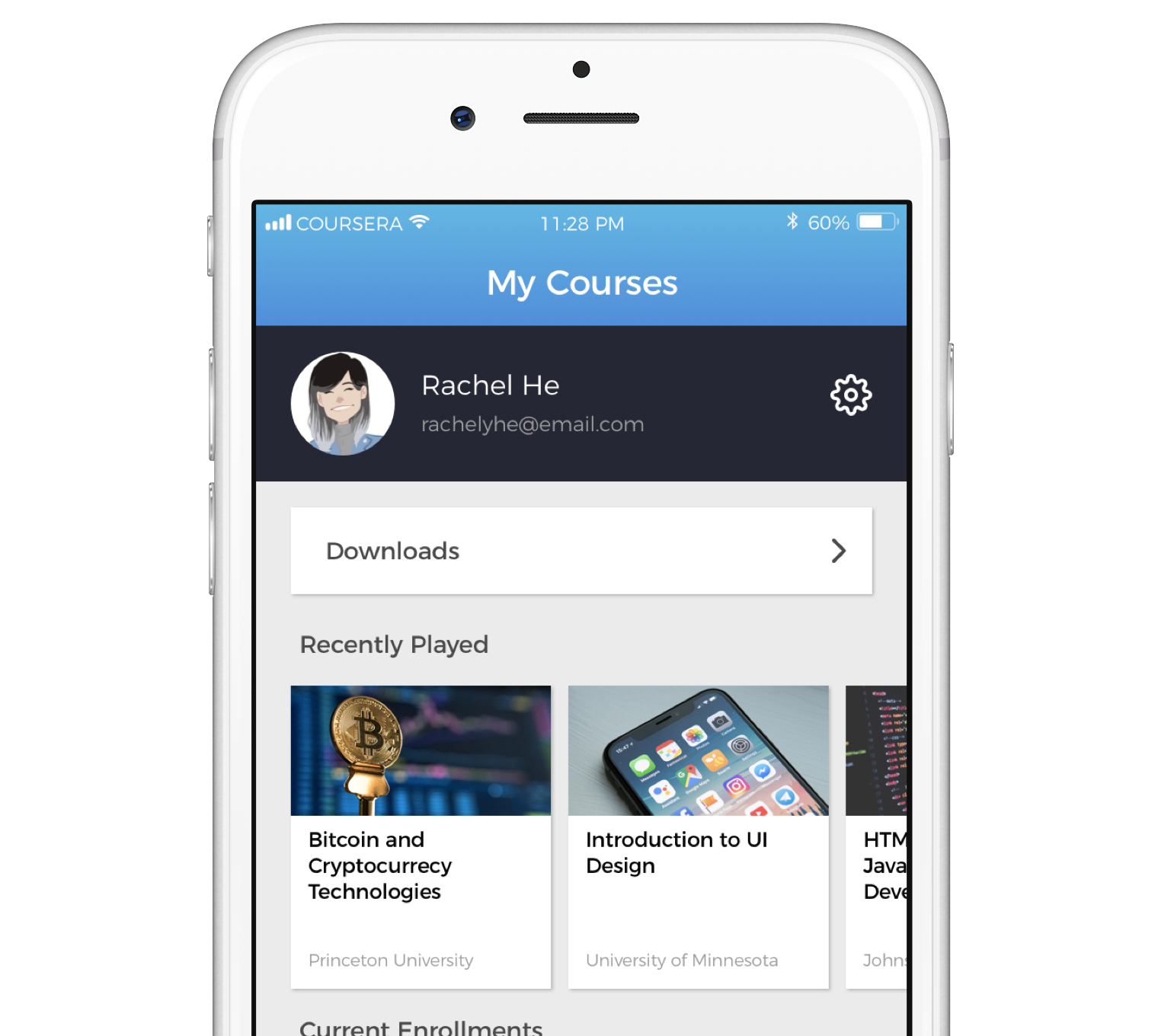
My Courses
As a bonus, I added a Recently Played section on “My Courses” to deal with the following complaint:
It’s been a while since I revisited the class I’m taking, and I need a refresher on some material before I launch into the next section. But it takes some time for me to find the last lecture I watched, and sometimes I can’t even remember which one I opened last.
Students usually take anything between one and four courses, and rarely take five or more. Even with this addition, there’s plenty of space without having an endless rabbit hole of scrolling.

I didn’t spend too much time fiddling with the current profile page…but this was important